|
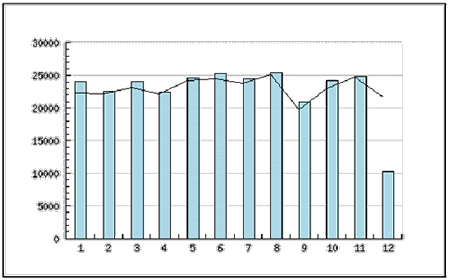
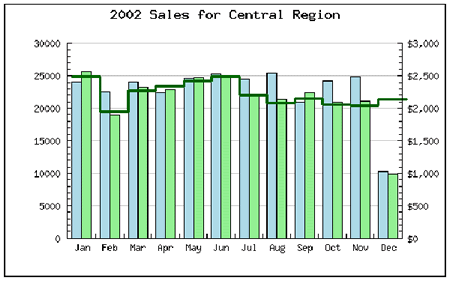
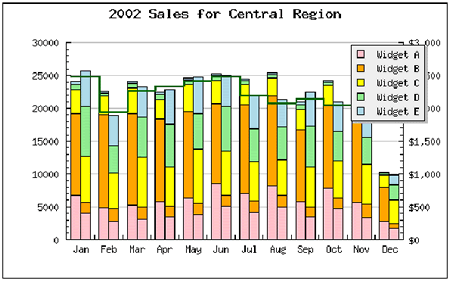
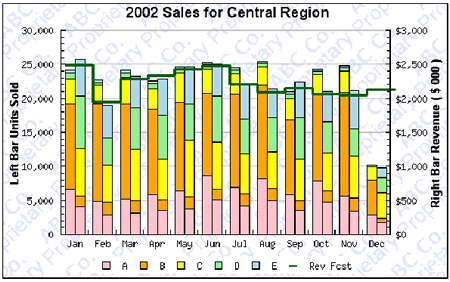
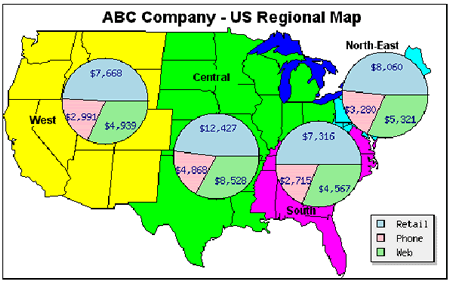
Web - кодинг: PHP: Дополнительные возможности JpGraphАвтор: Джейсон Свит (Jason E. Sweat) Перевод: Владимир Жульев Оригинал статьи доступен по адресу: Материал взят из журнала PHP Inside JpGraph () – объектно-ориентированная PHP-библиотека, позволяющая достаточно просто создавать графику профессионального качества, используя минимум кода. Данная статья представляет собой учебный пример, иллюстрирующий некоторые дополнительные возможности библиотеки JpGraph, а именно: Инсталляция и необходимое программное окружениеОбязательные требования: Версия PHP: минимум - 4.0.4, рекомендуется - 4.1 Для начала работы с JpGraph необходимо скачать исходный код, доступный по адресу: . Далее распакуйте содержимое архива в одну из директорий, перечисленных в конфигурационной опции PHP include_path. Теперь вы можете изменить пути к директориям установленных в вашей системе шрифтов, а также директории кэша изображений. Эти настройки находятся в файле jpgraph.php. Для проверки правильности инсталляции просмотрите страницу /Examples/testsuit.php. Эта страница генерирует более 200 демонстрационных графиков, используя библиотеку JpGraph, и позволяет просмотреть исходный код, использованный для построения каждого из них. Если вы только изучаете JpGraph и исследуете его возможности, вам потребуется справочное руководство. Оно доступно по адресу и содержит как последовательное описание, так и превосходный справочник по классам. Вы также можете посетить форум поддержки JpGraph – . Все скрипты в этой статье были разработаны и протестированы на PHP 4.3.0 (с включенной поддержкой библиотеки GD2), установленном как модуль к Apache 1.3.27 под управлением операционной системы RedHat Linux 7.2. Скрипты используют СУБД MySQL () и ADOdb () как абстрактный уровень доступа к базе данных. По этой причине все скрипты включают в себя файл phpa_db.inc.php, показанный в листинге 1.Примечание переводчика: в английском варианте статьи нет информации об используемой версии библиотеки JpGraph. Здесь и далее информация о путях, конфигурационных опциях, URI приведена для версии 1.14, имеющейся в распоряжении переводчика. Код примеров сохранен оригинальный. Примеры тестировались на Windows 2000 Server SP4/Apache 1.3.27/PHP 4.3.3 (уст. как модуль к Apache)/JpGraph 1.14/MySQL 4.1-alpha. Листинг 1: phpa db.inc.php Данный включаемый файл создает объект-соединение ADOdb - $conn, который используется для доступа к БД в остальных скриптах. Вам необходимо изменить параметры вызова метода Connect() в соответствии с вашими установками, в том числе и имя тестовой базы данных. Примечание переводчика: Пример, более понятный для русскоязычного читателя: Метод GetArray() возвращает вектор записей, где каждая запись представлена ассоциативным массивом вида ‘COLUMN’ => ‘VALUE’. Метод GetAssoc() вместо вектора возвращает ассоциативный массив, индексы которого являются значениями первого столбца для каждой записи. Приведенные ниже примеры предполагают, что у вас в системе установлен TrueType шрифт Arial, в противном случае JpGraph будет выдавать ошибку. Самый простой способ обойти эту проблему – заменить все ссылки на константу FF_ARIAL на FF_FONT1. FF_FONT1 – встроенный системный шрифт, он выглядит не так приятно как FF_ARIAL, но позволит вам просмотреть приведенные примеры. Этого должно быть достаточно, чтобы приступить к примерам. Теперь рассмотрим учебную задачу. Учебная задачаВ нашем учебном примере мы рассмотрим данные о продажах компании ABC, вымышленного производителя украшений. ABC производит широкий спектр украшений от дешевого B за $12.99 до украшений E класса «ультра-делюкс» за $1,499.50. В данном примере мы сосредоточимся на продажах в континентальных Соединенных Штатах, где компания разделена на четыре подразделения по регионам. Компания продает товар распространителям по трем каналам: Интернет, телефонный центр, и различные розничные точки. Вас попросили сделать графики, отображающие данные о продажах в долларах и натуральных показателях. Вам необходимо также разбить графики по позициям каталога для каждого региона и выполнить сравнение со спрогнозированными данными. Компания ABC также требует, чтобы вы сделали график, показывающий данные о продажах за год по каналам для каждого региона. Им также необходима быстрая навигация между двумя графиками. Разработка базы данныхМодель данных компании ABC составляют шесть таблиц. Центральная таблица – abc_sales. Таблица содержит информацию о продажах, включая время, канал, штат, позицию каталога, количество проданных изделий и доход от сделки. Другие таблицы, составляющие модель данных - abc_catalog, abc_channel, abc_forecast, abc_region и abc_state_region. Таблица abc_catalog содержит суррогатный ключ для позиций каталога, которые клиент может приобрести, описания позиций и цену за единицу. Таблица abc_channel содержит суррогатный ключ, наименование и описание канала продажи (web, телефон, розничная точка), через который может быть куплен товар из каталога. Таблица abc_forecast хранит информацию о спрогнозированных планах продаж по позициям каталога, каналам продаж и месяцам. Таблица содержит информацию об ожидаемых объемах продаж и доходах по каждому «срезу» данных. Таблица abc_region содержит суррогатный ключ и описание для каждого региона продаж компании. Таблица abc_state_region ставит в соответствие аббревиатуру штата конкретному региону продаж. SQL-запросы, используемые для создания таблиц, а также заполнения небольших таблиц, находятся в файле mysql_ddl.sql в директории с исходным кодом данной статьи. Что касается других, то таблицы продаж и прогнозов продаж могут быть заполнены с использованием скриптов abc_gen_sales.php и abc_fcst_ins.php соответственно. Скрипт abc_gen_sales.php должен запускаться первым, так как работа abc_fcst_ins.php зависит от данных, которые создает первый скрипт. Примечание переводчика:Для создания учебной БД потребуются еще и данные о переписи населения в США за 2000 год. Эта информация (в виде ASCII-файла) доступна по адресуПоэтапно процесс создания и заполнения учебной БД выглядит так: 1. Скачать файл с данными переписи, распаковать и разместить его в директории с учебными примерами. 2. jvn_parse_census.php (соединение с БД - см. комментарии в скрипте) – парсит файл ustracts2k.txt (данные переписи в формате ASCII), создает и заполняет таблицу census_data, необходимую для работы скрипта abc_gen_sales.php. 3. mysql_ddl.sql. 4. abc_gen_sales.php. 5. abc_fcst_ins.php. Примечание: Оригиналы данных скриптов были написаны в декабре 2002 года, данные подобраны из расчета, что текущей датой является 15 декабря 2002 года, чтобы графики выводились практически за полный год. Так как сейчас 2003 год, скрипты были модифицированы таким образом, чтобы запрашивать и выводить данные за предыдущий год. Примечание переводчика: статья переводилась на русский язык в феврале 2004 года, и в скрипты были внесены необходимые изменения. Сравнение данных о продажах со спрогнозированными показателями по регионамНашей первой задачей будет создание графика, сравнивающего объем продаж и доход с прогнозом для каждого региона. Предполагается, что эта информация является собственностью компании и не предназначена для публичного распространения. При разработке PHP-скриптов, создающих графики с использованием JpGraph, я предпочитаю использовать следующий 4-х шаговый процесс:1. Получение и обработка данных для построения графика. 2. Создание объекта Graph и задание его основных свойств (таких как цвет и координатные оси графиков). 3. Создание объектов Plot, для размещения на объекте Graph. 4. Завершение объекта Graph и его вывод графика. Согласно вышеописанному процессу вы, в первую очередь, должны получить данные о продажах и прогнозные данные. Чтобы посмотреть, как используется ADOdb для получения данных этого графика, посмотрите строки 26-122 скрипта abc_reg_sales_graph.php. Цель этой статьи – построение графиков, поэтому вопросы извлечения данных из базы и конструирования графиков детально не рассматриваются. Поскольку графики строятся по регионам, ваш скрипт должен иметь соответствующий параметр и проверять его корректность. Если параметр корректен, его значение присваивается переменной $region_id, в противном случае генерируется ошибка. Здесь имеет место небольшая проблема. Так как данные, выводимые скриптом – графический объект, страницы сайта должны ссылаться на него используя HTML-тэг <img>, т.е так: <img src="abc_reg_sales_graph.php"> Если скрипт выведет текстовое сообщение (например, сообщение об ошибке PHP), это будет понято как некорректное изображение, и все, что увидит пользователь – символ отсутствующего изображения на том месте, где должен быть ваш график. Код, показанный в листинге 2, проверяет переданный параметр «регион» и формирует сообщение об ошибке в графическом виде. Данный код предполагает, что вы уже выбрали из базы данных список регионов продаж и сохранили результат запроса в глобальной переменной-массиве $regions. Также предполагается, что в скрипт включены библиотечные файлы jpgraph.php и jpgraph_canvas.php. После извлечения из БД данных в виде набора записей часто необходимо преобразовать их в формат, более подходящий для построения графика. Это означает создание нескольких массивов с индексами, начинающимися с нуля для каждого числового ряда. Вместо того, чтобы создавать несколько глобальных массивов для каждого ряда, я предпочитаю иметь единый ассоциативный массив с именем $graphData, содержащий массивы для каждого ряда и имеющий индексы, совпадающие с именами этих рядов. Код в листинге 3 собирает эти массивы в единый массив $graphData, который будет использоваться в дальнейшем для построения графиков. Примечание переводчика:Здесь автор статьи приводит довольно труднопереводимое высказывание, смысл которого сводится к следующему. Вместо того, чтобы создавать для каждого отображаемого на графике числового ряда отдельный массив, автор предлагает использовать один ассоциативный массив для всего графика. Т.е., вместо:Листинг 3: Формирование единого массива $graphData (abc_reg_sales_graph.php)Теперь давайте посмотрим на некоторые данные, отображаемые на нашем первом графике. Этот график будет сравнивать количество реализованных единиц товара со спрогнозированным количеством. В листинге 4 приведен код, формирующий этот график. Листинг 4: Ваш первый графикЭтот код иллюстрирует сущность JpGraph API. Улучшение внешнего вида ваших графиков приведет к увеличению объема исходного кода, но код, приведенный в данном примере, является минимальным. Эти несколько строк кода реализуют 4-х шаговый процесс, описанный выше. На шаге 2 Вы создаете и конфигурируете объект Graph. На шаге 3 создаются объекты BarPlot и LinePlot. Вы завершаете процесс на шаге 4, размещая графики на объекте- изображении и вызывая метод Graph::Stroke() для вывода графического объекта. Вызов метода Graph::Stroke() предписывает JpGraph напрямую вернуть браузеру изображение. Результат показан на рис. 1.  Непрерывность линии графика (спрогнозированных продаж – прим.перев.) на самом деле не соответствует действительности, так как данные в реальности не изменяются плавно от месяца к месяцу (прогнозные данные привязаны к месяцам). Данные прогноза будут лучше представлены «ступенчатой» линией графика. Давайте внесем эти изменения и, заодно, покажем данные о доходах вместо данных об объемах продаж. Вы можете сделать это, изменив два графика так, как показано в листинге 5. Результат показан на рисунке 2.  Листинг 5: Графики для создания изображения, показанного на рис. 2Для представления объемов продаж и доходов на одном графике вам необходимо воспользоваться возможностью JpGraph создавать на графике вторую ось ординат. На следующем шаге мы совместим в одном изображении график объемов продаж и график доходов. Здесь есть два принципиальных момента. Во-первых, взглянув на две диаграммы, вы можете увидеть, что графики продаж и доходов представлены в разных масштабах. Во-вторых, было бы неплохо, если бы изображение выводилось таким образом, чтобы линия графика выходила за границу диаграммы, соответствующей декабрю месяцу. В идеале вам нужна сгруппированная столбцовая диаграмма. Однако, JpGraph не позволяет группировать графики, построенные в разных масштабах. Чтобы добиться этого, мы пойдем на небольшой обман. Создадим две сгруппированных столбцовых диаграммы (каждую в своем масштабе), в каждой из которых будет присутствовать диаграмма, представленная числовым рядом, состоящим только из нулей. Необходимый нам эффект достигается тем, что в сгруппированной диаграмме для одного масштаба диаграмма, состоящая из нулей, располагается справа, сдвигая основную диаграмму влево, а в сгруппированной диаграмме для другого масштаба – слева, сдвигая основную диаграмму вправо. Для форматирования меток на второй оси ординат вы можете создать функцию обратного вызова. Листинг 6: Создание графика, состоящего из нулей (abc reg sales graph.php)JpGraph будет вызывать эту функцию для каждой метки, наносимой на координатную ось, и будет использовать значение, возвращенное функцией вместо номера строки. Это позволит нам выводить числа в формате денежных сумм. Код показан в листинге 7. Листинг 7: Функция обратного вызова для форматирования меток (format callback.php)Для построения графика (см. рис. 3) измените ваш код, включив в него код из листинга 8. Листинг 8: Код для построения графика на рис. 3 На данный момент вы имеете график достаточно представительного вида, но к нему можно еще добавить некоторую полезную информацию. Пользователи хотели бы видеть вклад, вносимый каждым товаром в объемы продаж и соответствующий доход. Это может быть достигнуто созданием «слоеной» столбцовой диаграммы, добавленной к каждой сгруппированной столбцовой диаграмме, как показано в листинге 9. Результат показан на рис. 4. Листинг 9: Код для создания «слоеной» столбцовой диаграммы, показанной на рис. 4 (abc_reg_sales_graph.php) Мы почти у цели. Необходимо лишь немного отформатировать область, в которой отрисовываются графики, надписи возле координатных осей, а также название региона, для которого строится график. Кроме того, мы должны убедиться в том, что график используется только для внутренних целей фирмы. Один из способов указать на то, что объект является частной собственностью – добавить фоновое изображение. В данном случае, мы используем строку «ABC Co. Proprietary» («Собственность компании ABC» - Прим. перев.), написанную по диагонали и многократно повторенную. Заметьте, что цвет надписи значительно темнее, чем тот, который вы хотели бы видеть на «водяных знаках». Для достижения требуемого эффекта можно использовать метод Graph::AdjBackgroundImage(), позволяющий отрегулировать яркость, контрастность и насыщенность изображения перед использованием его в графике. Это избавит вас от усилий по редактированию изображения во внешнем графическом редакторе. Посмотрите файл img/abcbackground. png в директории с исходными кодами данной статьи в качестве примера того, как может выглядеть фоновый рисунок. Вы можете использовать этот рисунок в качестве фонового изображения, используя код из листинга 10. Примечание: Библиотека GD2, встроенная в PHP 4.3.0, конфликтует с методом Graph::AdjBackgroundImage(). Если вы используете эту версию PHP, вам придется отказаться от использования этого метода и обрабатывать изображение в графическом редакторе. Листинг 10: Код для использования и настройки фонового изображения (abc_reg_sales_graph.php)Вы можете использовать код, приведенный в листинге 11, чтобы добавить заключительные штрихи, такие как название графика и координатных осей, и настроить координаты надписей. Результат работы кода показан на рис. 5. Листинг 11: Код для завершения построения графика на рис. 5 (abc_reg_sales_graph.php) Из соображений повышения производительности вы решили реализовать механизм кэширования изображений JpGraph для этого графика. Механизм кэширования основан на сохранении копии изображения как файла на сервере. Если копия, сохраненная к кэше, еще действительна, JpGraph вернет ее в ответ на запрос клиента вместо того, чтобы генерировать изображение «на лету». Заметьте, что вы должны иметь на сервере соответствующую привилегию для записи в директорию кэша. При создании экземпляра класса Graph вам необходимо передать конструктору, кроме ширины и высоты изображения, также имя файла кэшируемого изображения и таймаут в минутах (время, в течение которого действительно изображение, сохраненное в кэше) и, наконец, параметр, сообщающий JpGraph о том, что изображение все равно нужно выводить. Это значит, что вы будете продолжать использовать ссылку на PHP-скрипт как значение атрибута src тэга img. Код, необходимый для реализации механизма кэширования, приведен в листинге 12. Листинг 12: Код, реализующий кэширование изображения. (abc_reg_sales_graph.php)Теперь, если в течение 24 часов будет запрошен тот же график для того же региона, клиенту будет возвращена версия изображения, находящаяся в кэше, и выполнение скрипта прервется после строки ‘new Graph()’. Это означает, что для получения максимальной выгоды от кэширования вы должны создавать экземпляр класса Graph раньше, чем будут выполняться запросы к БД. Сравнение объемов продаж через разные каналы по регионам Второй график, который вас попросили сделать, показывает объемы продаж для каждого региона по каналам. Кроме того, нужно обеспечить простой способ навигации между первым и вторым графиками. Этот тип отчета предполагает просмотр информации о долях, поэтому наиболее эффективной будет круговая диаграмма. Просмотрите, пожалуйста, еще раз строки 22-82 файла abc_map_graph.php в директории с исходными кодами этой статьи, чтобы понять, как выполняются запросы к БД и формирование массивов для последующего построения графиков. В листинге 13 приведен код, необходимый для создания графика, показанного на рис. 6. Листинг 13: Код для создания кр диаграммы на рис. 6 Вы можете использовать фоновое
изображение так, как это показано на
примере первого графика, а также
разместить дополнительную
информацию на вашем графике.
Разместим на графике карту США,
разделенную по регионам продаж
компании ABC. Если вы используете эту
карту как фоновое изображение для
графика, вы можете расположить
круговые диаграммы на фоне
соответствующего региона. Посмотрите
файл img/abc-regions.png как пример
использования фонового изображения в
этом графике.
Для использования этого примера вам
необходимо добавить несколько строк в
цикл формирования массива
$graphData, чтобы сделать возможным
динамическое расположение круговых
диаграмм для каждого региона: Листинг 14: Код для создания графика на рис. 7 (abc_map_graph.php) В заключение заказчик хочет иметь
возможность быстрой навигации между
имеющимися круговыми диаграммами и
соответствующими графиками продаж,
построенными ранее. Вы можете
реализовать эту возможность, используя
карты-изображения на стороне клиента
(Client Side Image Maps – CSIM – Прим.
перев.). CSIM – HTML-технология,
позволяющая определять области на
изображении и связывать их с
гиперссылками. Для реализации CSIM в
этом графике вы должны определить
гиперссылки и альтернативный текст
для изображений (подсказки для
пользователя). Для начала мы
определим константу,
используемую в большинстве ссылок: Так как в дополнение к двоичным данным необходимо выводить HTML (CSIM), мы не можем вернуть данные клиенту уже привычным нам способом. CSIM и изображение тесно зависят друг от друга. Чтобы сделать это, нам необходимо прибегнуть к кэшированию изображения. Это позволит нам вывести карту- изображение вместе с тэгом img и воспользоваться кэшированным изображением. Вместо того, чтобы воспользоваться механизмом кэширования JpGraph, описанным выше, мы применим другую технику и сохраним изображение в директории, из которой клиент сможет запросить его напрямую. Для этого надо создать директорию с именем ‘img’ в той же директории, где находится скрипт. Вы также должны иметь на сервере права на запись в эту директорию. При создании графика обрабатываем его так же, как если бы мы возвращали клиенту двоичный поток – изображение. В цикле формирования круговых диаграмм добавляем информацию о ссылках и альтернативном тексте (см. листинг 14 – Прим. перев.):Листинг 15: Код для формирования CSIM (abc_map_graph.php)Данный код указывает JpGraph вывести изображение в файл img/abc_channel_graph.png. Далее помещаем в переменную $imgMap сгенерированную карту-изображение. Тэг img определен таким образом, что позволяет использовать сгенерированную карту-изображение. Ключевые понятия В данном учебном примере были рассмотрены следующие ключевые понятия, касающиеся построения графиков средствами JpGraph:• использование в JpGraph линейных графиков, столбцовых и круговых диаграмм; • использование «слоеных» и сгруппированных столбцовых диаграмм; • использование второй оси ординат с другим масштабом; • использование функции обратного вызова для форматирования меток на осях координат; • генерация сообщений об ошибках в графическом виде; • создание «водяных знаков» с использованием фоновых изображений; • использование механизмов кэширования изображений JpGraph для увеличения производительности, а также облегчения использования CSIM; • использование фонового изображения как части информационного контента диаграммы (расположение круговой диаграммы на фоне карты регионов продаж); • использование карт- изображений на стороне клиента для быстрой навигации между графиками. ЗаключениеJpGraph предоставляет простое API, позволяющее быстро создавать профессиональную графику. Соединение возможностей JpGraph и средств PHP для доступа к БД дает вам в руки мощный инструмент для создания динамических графиков в web’е. В данной статье представлены некоторые из дополнительных возможностей JpGraph такие как: кэширование, фоновые изображения и карты- изображения на стороне клиента. Надеюсь, вы достаточно хорошо познакомились с данной технологией и сможете свободно использовать PHP и JpGraph в своих будущих data mining проектах. При перепечатке любого материала с сайта, видимая ссылка на источник www.warayg.narod.ru и все имена, ссылки авторов обязательны. © 2005 |