|
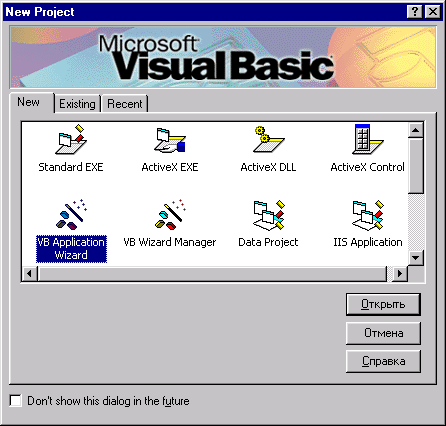
Programming: Visual Basic - Visual Basic 6.0 Мастер приложения Application WizardМастер приложении Application Wizard применяется для быстрого создания приложения с его дальнейшей доработкой до рабочего варианта с использованием инструментария среды проектирования. С помощью него можно создать полнофункциональный прототип приложения, содержащий все необходимые формы интерфейса. Рассмотрим работу мастера приложений по шагам. На экране поочередно появляются восемь диалоговых окон, в которых необходимо выполнить определенные действия. Осуществив установку параметров в очередном диалоговом окне мастера, для перехода к следующему шагу необходимо нажать кнопку Next (Следующий). Чтобы вернуться к предыдущему шагу, следует воспользоваться кнопкой Back (Назад). Напомним, что на любом шаге можно выйти из диалогового окна мастера, нажав кнопку Finish (Готово), и дорабатывать полученный макет приложения самостоятельно. Для запуска мастера приложения Application Wizard выполните следующие действия: 1. В меню File (Файл) выберите команду New Project (Новый проект) или нажмите комбинацию клавиш <Ctrl>+<N>. 2. В открывшемся диалоговом окне New Project (рис. 2.2) дважды щелкните на значке VB Application Wizard.
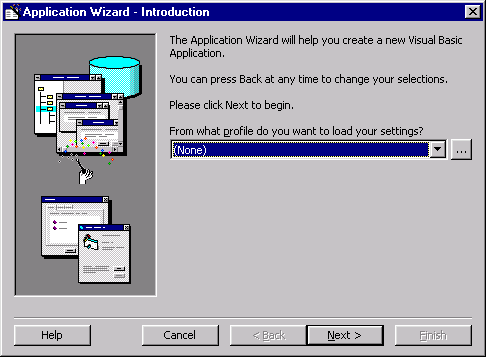
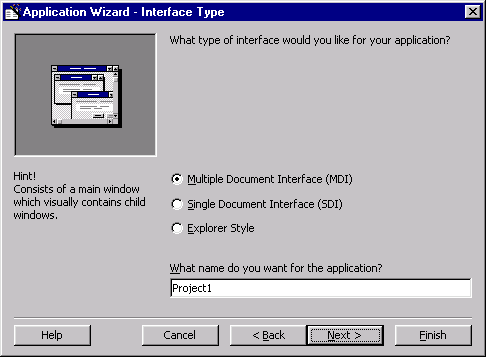
Рис. 2.2. Диалоговое окно, используемое для запуска мастера приложений 3. В первом диалоговом окне мастера (рис. 2.3) расположен раскрывающийся список From what profile do you want to load your settings? (Из какого файла настройки загрузить установки?), посредством которого можно выбрать файл настроек, осуществленных мастером при предыдущем создании с его помощью аналогичного приложения. В файле настроек хранятся все варианты выбора, сделанные при работе мастера. Использование файла настроек ускорит создание однотипных приложений и элементов приложения. Если список пуст, нажмите кнопку с тремя точками и в открывшемся диалоговом окне Open Profile (Открыть файл настройки) осуществите поиск необходимого файла настроек на диске. В том случае, если в работе мастера вы не будете использовать файл настройки, нажмите кнопку Next для перехода к следующему шагу. 4. На втором шаге работы мастера необходимо выбрать стиль интерфейса приложения из трех предложенных вариантов: MDI, SDI или стиль проводника (рис. 2.4). Подробно стили описаны в главе 7. Здесь же можно отметить, что в Visual Basic 6 можно создать приложения трех стилей.
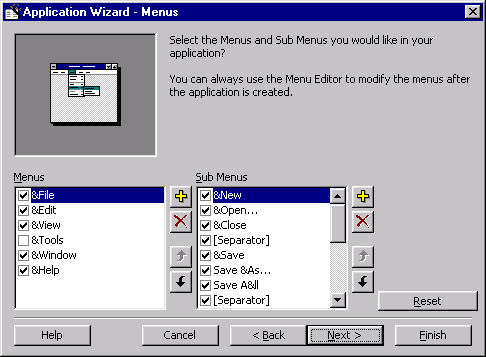
Рис. 2.3. Диалоговое окно Introduction мастера приложений Для указания стиля будущего приложения установите одну из трех опций. Затем в поле ввода What name do you want for the application? (Какое имя присвоить приложению?) введите наименование приложения и нажмите кнопку Next для перехода к следующему шагу. 5. На третьем шаге мастера Application Wizard (рис. 2.5) создается меню приложения. Открывшееся диалоговое окно мастера аналогично редактору меню, который более подробно описан в главе 7. Предлагаемое мастером меню создается в стандарте Windows. В диалоговом окне мастера два списка. Список Menus содержит пункты, предлагаемые для включения в строку основного меню. В список Sub Menus входят команды, предлагаемые для включения в пункты меню.
Рис. 2.4. Диалоговое окно Interface Type для указания типа создаваемого приложения
Рис. 2.5. Окно редактора меню Menus мастера приложений Мастер предлагает включить в строку меню следующие пункты:
Установите флажки рядом с теми пунктами меню, которые вы хотите использовать в создаваемом вами приложении. Затем, выбирая поочередно из списка Menus пункты, в списке Sub Menus установите флажки для тех команд, которые хотите включить в текущий пункт меню. Основные команды, содержащиеся в раскрывающихся меню, аналогичны многим таким же командам других приложений Microsoft. Это облегчает пользователю работу с приложением. Замечание При создании меню приложения следует напомнить, что меню Window (Окно) будет присутствовать только для приложения в MDI, поскольку другие стили не предполагают наличия нескольких окон. Для формирования строки меню и содержащихся в них команд, необходимо использовать находящиеся в диалоговом окне мастера кнопки, предназначенные для добавления, удаления и перемещения позиций в списках. Назначение кнопок описано в табл. 2.2. Таблица 2.2. Назначение кнопок, используемых при формировании меню
К нопка Reset (Сброс) позволяет вернуть спискам исходное состояние. 6. На четвертом шаге мастера Application Wizard создается панель инструментов приложения (рис. 2.6). Это окно аналогично окну мастера панели инструментов Toolbar Wizard (Мастер панели инструментов) и подробно описано в главе 7. Кратко рассмотрим выполняемые в этом окне действия по созданию панели инструментов приложения.
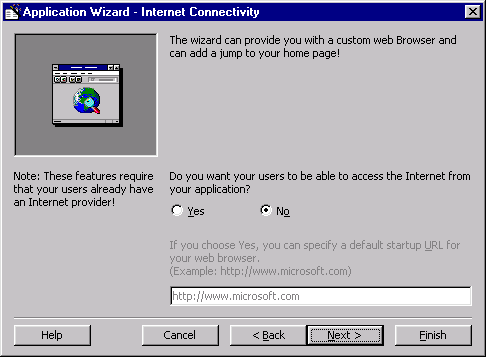
Рис. 2.6. Диалоговое окно Customize Toolbar, позволяющее создать панель инструментов приложения В верхней части диалогового окна расположена панель инструментов, предлагаемая по умолчанию для приложения. В правом списке эта же панель инструментов представлена в виде команд и соответствующих им кнопок. Левый список содержит команды, которые можно включить в панель инструментов. Для переноса команд из одного списка в другой можно использовать двойной щелчок кнопкой мыши, способ "перенести-и-оставить" или кнопки, расположенные между списками. Изменение последовательности расположения кнопок на панели инструментов приложения осуществляется кнопками перемещения позиций в списке. Следует иметь в виду. что кнопки перемещения позиций действуют только на правый список. Левый список кнопок можно дополнить кнопками, разработанными заранее. Кнопка Reset возвращает панель инструментов в исходное состояние, т. е. заданное по умолчанию мастером. 7. На пятом шаге мастера приложений открывается диалоговое окно Resources (Ресурсы) (рис. 2.7), позволяющее присоединить к вашему приложению файл. Файл ресурсов — это специальный файл, в котором хранятся настройки вашего приложения: таблицы шрифтов, таблицы строковых переменных, используемые значки и т. д. В некотором приближении можно считать этот файл настроечной базой данных, аналогичной базе Registry системы Windows, но для вашего приложения. Установите требуемую опцию и перейдите к следующему шагу. 8. На шестом шаге мастера Application Wizard можно включить в приложение возможность прямого выхода в Internet (рис. 2.8).
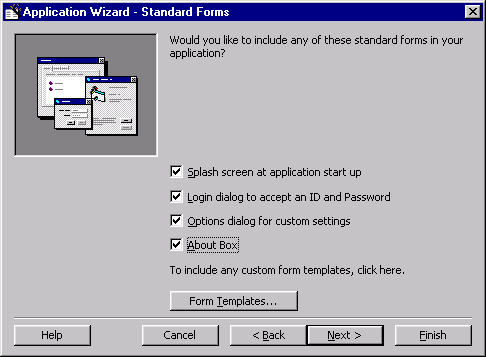
Рис. 2.7. Окно Resources мастера приложений
Рис. 2.8. Окно Internet Connectivity мастера приложений Диалоговое окно Internet Connectivity (Соединение с Internet) содержит две опции. Если установлена опция Yes (Да), то мастером приложений будет создан шаблон окна браузера. При установке опции Yes становится доступным для ввода поле, предназначенное для задания адреса загружаемой Web-страницы (URL). По умолчанию в этом поле задан адрес домашней страницы фирмы Microsoft. Установив необходимые параметры, нажмите кнопку Next. 9. Седьмой шаг мастера приложения дает возможность включить в проект приложения стандартные (типовые) шаблоны окон и диалогов. Под шаблонами здесь понимаются прототипы форм, диалоговых окон и других элементов, готовых к использованию в составе приложения. Эти шаблоны названы стандартными, поскольку применяются практически во всех приложениях. Примерами диалоговых окон являются окна для ввода имени пользователя и пароля при входе в приложение, диалог присоединения к базе данных и другие, перечисленные ниже.
Рис. 2.9. Окно Standard Forms мастера приложений Для того чтобы эти шаблоны были включены в состав проекта, необходимо в окне мастера (рис. 2.9) установить следующие флажки для их создания:
Для того чтобы требуемые вам шаблоны диалоговых окон и форм были созданы и присоединены к приложению, необходимо установить соответствующие флажки. На этом же шаге мастера в проектируемое приложение можно включить стандартные дополнительные шаблоны, вызвав окно выбора этих форм нажатием кнопки Form Templates (Шаблоны форм).
Рис. 2.10. Окно Form Templates мастера приложений При нажатии кнопки Form Templates открывается одноименное диалоговое окно (рис. 2.10), содержащее следующие шаблоны форм:
Для того чтобы вышеперечисленные формы и диалоговые окна были созданы по указанным шаблонам и присоединены к проекту приложения, необходимо установить флажки выбора соответствующих шаблонов в списке Form Templates (Шаблоны форм) этого окна. Если требуются все шаблоны, кнопкой Select All (Выбрать все) можно установить все флажки в списке. Аналогично, с помощью кнопки Clear All (Очистить все) можно отменить выбор всех флажков.
Рис. 2.11. Диалоговое окно Data Access Forms мастера приложений 10. На восьмом шаге мастера открывается диалоговое окно Data Access Forms (рис. 2.11), позволяющее спроектировать формы для управления базами данных. В окне мастера расположен список Data Forms (Формы ввода данных), данные в который вводятся с помощью кнопки Create New Form (Создать новую форму). При нажатии этой кнопки вызывается мастер форм для баз данных Data Form Wizard, работа которого описана ниже в этой главе. Можно сразу же построить необходимые формы для работы с базой данных. Разработанные при помощи этого мастера формы будут включены в список Data Forms и затем в проект создаваемого приложения. Эти формы в дальнейшем будут доступны и как шаблоны, и для других создаваемых при помощи мастера Data Form Wizard форм работы с базами данных в новых разработках. 11. Девятый шаг (рис. 2.12) завершает работу мастера приложений. Кнопка Next (Следующий) становится недоступной и нажатием кнопки Finish (Готово) можно завершить процесс создания приложения. Замечание Пока в окне мастера кнопка Finish не нажата, можно вернуться к предыдущим шагам и внести изменения и доработки в создаваемое приложение. После того как эта кнопка нажата, изменения можно вносить только в проект при помощи конструктора форм и других инструментов среды проектирования. На этом шаге можно, при необходимости, сохранить все настройки, осуществленные в процессе работы мастера, в файле настроек, чтобы использовать их при последующих разработках приложения с помощью мастера. Для выбора файла настроек предназначен раскрывающийся список То what profile do you want to load your settings? (В какой файл настройки загрузить установки?). Если в списке нет нужного файла, для осуществления поиска файла на диске нажмите кнопку с тремя точками и, с помощью открывшегося диалогового окна, найдите требуемый файл или введите название создаваемого файла.
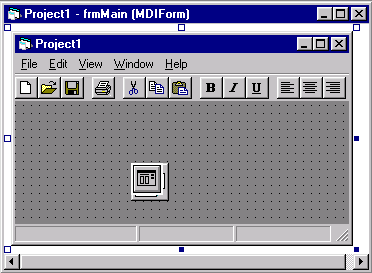
Рис. 2.12. Окно Finished! мастера приложений Итак, после нажатия кнопки Finish работа мастера VB Application Wizard завершается. Таким образом создано приложение в стиле MD1 (рис. 2.13), которое содержит все основные элементы проектируемого приложения, выбранные на каждом из шагов работы мастера:
На панели инструментов приложения расположены кнопки, предложенные мастером VB Application Wizard по умолчанию. Назначение этих кнопок указано в табл. 2.3. Таблица 2.3. Назначение кнопок панели инструментов приложения. созданного с помощью мастера
Рис. 2.13. MDI— окно созданного проекта В проект включены все выбранные при работе мастера приложении формы, диалоговые окна и другие элементы. Для их просмотра можно вызвать проводник проекта. В окне проводника вид созданного при помощи мастера приложений проекта будет выглядеть так, как показано на рис. 2.14. Как видно из рисунка, в созданный проект включены все выбранные при работе мас тера Application Wizard формы и диалоговые окна. Для модификации формы и создания исходного кода ее необходимо открыть в конструкторе форм непосредственно из проводника проекта, дважды щелкнув на ее имени.
Рис. 2.14. Окно проводника для созданного с помощью мастера проекта Чтобы сохранить проект и все его элементы, необходимо воспользоваться командами сохранения из меню File (Файл). Желательно при сохранении форм и других элементов созданного проекта приложения, хранящихся в отдельных файлах, присвоить другие имена, поменяв заданные мастером по умолчанию на более понятные и имеющие смысловую нагрузку имена. Например, форму, предназначенную для ввода адреса, желательно назвать frmInputAddress или подобным именем. Изменить имена форм и других объектов можно в окне свойств для соответствующих объектов следующим образом: 1. Открыть форму в конструкторе форм, дважды щелкнув на ее имени. 2. Открыть окно свойств Properties формы. Для этого установить курсор в форме на свободном от объектов месте, нажать правую кнопку мыши и выбрать из контекстного меню команду Properties (Свойства). Для открытия окна свойств можно также воспользоваться командой Properties Window (Окно свойств) меню View (Вид) или нажать клавишу <F4>. 3. Изменить свойство Name (Имя), введя требуемое имя формы.
Созданный проект является макетом для дальнейшей модификации и доведения его до рабочего варианта приложения. В то же время, это уже работающий вариант приложения, демонстрирующий выполнение всех необходимых функций. Запустить приложение на выполнение можно командой
Start
(Старт) меню
Run
(Запуск) или нажав клавишу <F5>.
© 2005 |